Tutorial - Reporting an Integration Build of 3 components
The following steps define how to report an integration build from 3 components: two backends (Java & .NET) and a front end (JavaScript).
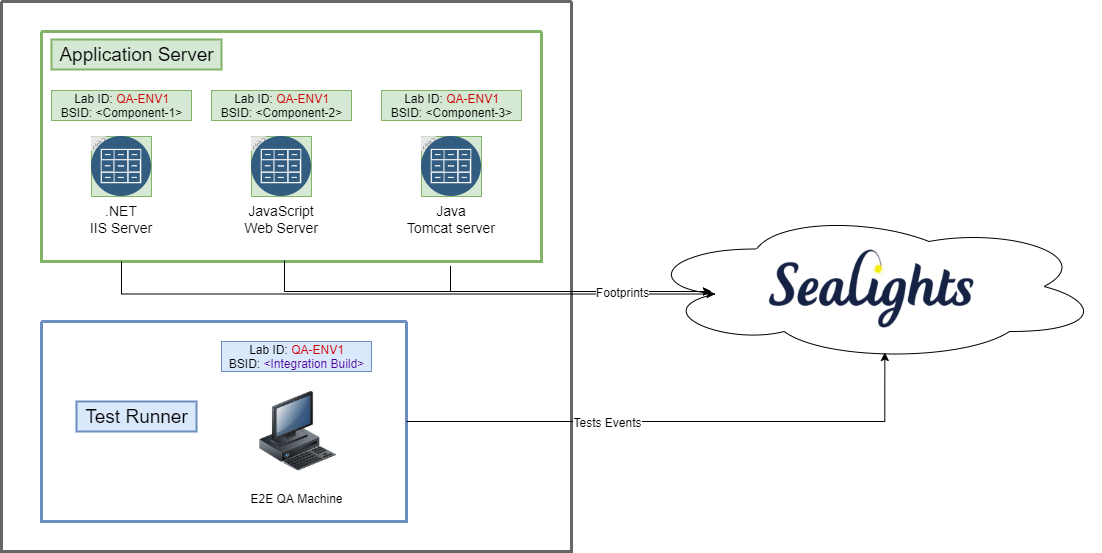
Below is an architecture diagram of the use case described in this tutorial

Step 0 - Define a common LabID
The Sealights' LabID is a string that identifies the testing environment. Normally, this string is generated in the dashboard under the Settings > Integration Build Labs:

In the current example (our tutorial), the LabID used will be QA-ENV1.
Note: The ability to add the Integration Build Lab identifier will be available only after completing Step 2 in this walkthrough
Step 1 - Build, Report and Deploy the components one-by-one
Component-1 - Back end, Java (Tomcat)
Build and Report Component #1 to the Sealights dashboard
java -jar sl-build-scanner.jar -config -appname Component-1 -branchname tutorial/master -buildname 1.0.0 -pi *com.example.* java -jar sl-build-scanner.jar -scan -tokenfile .../sltoken.txt -buildsessionid=<Component-1 BSID> -workspacepath "..." -fi "*.class,*.jar" -rCODEDeploy Component #1: In the JVM arguments, specify a Lab ID parameter (QA-ENV1).
JAVA_OPTS=-javaagent:sl-test-listener.jar -Dsl.labId=QA-ENV1 -Dsl.buildSessionId=<Component-1 BSID> -Dsl.tokenFile=sltoken.txtCODE
Component-2 - Back end, .NET (IIS)
Build and Report Component #2 to the Sealights dashboard:
SL.DotNet.exe config --appName "Component-2" --branchName "tutorial/master" --buildName "1.2.0" --includeNamespace myNameSpace.* --buildSessionIdFile buildSessionId.txt SL.DotNet.exe scan --buildSessionId=<Component-2 BSID> --workspacePath c:\path\to\binaries --ignoreGeneratedCode trueCODEDeploy Component #2: when starting the collector service session, specify the same Lab ID parameter as before:
SL.DotNet.exe startCollectorServiceSession --buildSessionIdFile buildSessionId.txt --processName w3wp.exe --processTag DefaultAppPool --includeChildProcesses true --labId QA-ENV1CODE
Component-3 - Front end, JavaScript
Build and Report Component #3 to the dashboard:
./node_modules/.bin/slnodejs config --tokenfile ./sltoken.txt --appname "Component-3" --branch "tutorial/master" --build "1.0.0" ./node_modules/.bin/slnodejs scan --tokenfile ./sltoken.txt --buildsessionid <Component-3 BSID> --instrumentForBrowsers --workspacepath dist --outputpath sl_dist --scm git --labid QA-ENV1CODEDeploy the instrumented version of your code onto the webserver.
Unlike previous steps, with Front End JavaScript the Lab ID is generally defined within the build scan command.
Please refer to SeaLights Node.js agent - Deploying Instrumented code | Deploying-Instrumentation-for-several-environments-(Lab-IDs) for further details.
All the 3 components are reported to Sealights dashboard and their active instance (application servers) share the same LabID.
Step 2 - Create the Integration Build and report its components
Create an integration build using one of the following methods:
REST API calls using Sealights APIs
In our case, we will provide the following JSON file content to the agent scan command (as a file named sl-integration-components.json)
[
{
"appName": "Component-1",
"branch": "tutorial/master",
"build": "1.0.0"
},
{
"appName": "Component-2",
"branch": "tutorial/master",
"build": "1.2.0"
},
{
"appName": "Component-3",
"branch": "tutorial/master",
"build": "1.0.0"
}
]From the different options available, we’ll go with the Java agent to report this integration build
java -jar sl-build-scanner.jar -config -tokenfile ./sltoken.txt -appname "MyIntegrationBuildApp" -branchname "master" -buildname "0.1.0" -pi "*integration.build*" -buildSessionIdFile integrationBSID.txt
java -jar sl-build-scanner.jar -scan -tokenfile sltoken.txt -buildsessionidfile integrationBSID.txt -componentfile sl-integration-components.jsonThe integration Build builds now appears in your dashboard.
Step 3 - Execute tests against the Integration Build
Application Server Configuration Review
The build session ID used should correspond to the component (unique per component), whereas the lab ID should correspond to the environment (shared between components). For example:
BuildSessionId | LabId | |
|---|---|---|
Back end environment which contains Component #1 | BSID-Component #1 | QA-ENV1 |
Back end environment which contains Component #2 | BSID-Component #2 | QA-ENV1 |
Front end environment which contains Component #3 | BSID-Component #3 | QA-ENV1 |
Test Runner Configuration Review
The build session ID used for reporting test executions should correspond to the integration build, under which the information will be displayed.
The lab ID should reflect the same environment identifier as the other components which make up the integration build to ensure all the coverage data will be linked together (In our example: QA-ENV1).
If running tests using the Maven plugin, make the following modifications to the .JSON configuration file before executing your tests with the SeaLights plugin enabled:
{ ... "buildSessionId": "<Integration Build BSID>", "testStage": "E2E Tests", "labId": QA-ENV1, "executionType": "testsonly", ... }CODEIf running tests using the Gradle plugin, make the following modifications to your build.gradle according to the following example:
buildscript { ... allprojects { sealights { ... buildSessionId = "<Integration Build BSID>" runTestOnly=true testTasksAndStages=["E2test":"E2E Tests"] labId="QA-ENV1" ... } ... } ... }CODEIf running tests using Java CLI commands, use the following configuration in your start/end execution commands:
java -jar sl-test-listener.jar start -tokenfile .../sltoken.txt -buildsessionid <Integration Build BSID> -testStage "E2E Tests" -labid QA-ENV1 <Tests are executed here> java -jar sl-test-listener.jar end -tokenfile .../sltoken.txt -buildsessionid <Integration Build BSID> -labid QA-ENV1CODE
Once the above steps are completed, coverage is collected from the individual components, with the metrics displayed on the integration build level in the Sealights dashboard.