SeaLights Node.js agent - Scanning and Instrumentation of a Front-End app
The SeaLights Node.js agent can be used to scan and test the Front-end code as well.
See 'Generating an Agent token' for instructions on how to generate a token prior to executing the commands.
See 'Using Node.js Agent - Generating a session ID' for instructions on how to generate a session ID
Prerequisites
If your front-end Javascript application is minified and/or uglified as part of its build process, you’ll need to ensure the Source Map files (*.js.map) are available to Sealights agent inside the application folder - next to the application’s JS files -, pointing to the right source folder and including column information (also known as column-mapping). This will allow Sealights agent to retrieve the real names of your methods from your source code and not their “obfuscated” version. Please refer to the following page for more information: Javascript and Node.js Source Map Files.
Scanning and Instrumentation
First, the front-end code must be scanned and instrumented to provide the needed information to the SeaLights server.
Unix:
./node_modules/.bin/slnodejs scan --tokenfile /path/to/sltoken.txt --buildsessionidfile buildSessionId [--labid <Lab ID>] --instrumentForBrowsers --workspacepath dist --outputpath sl_dist --scm git
Windows:
call .\node_modules\.bin\slnodejs scan --tokenfile \path\to\sltoken.txt --buildsessionidfile buildSessionId [--labid <Lab ID>] --instrumentForBrowsers --workspacepath dist --outputpath sl_dist --scm git For React applications you should add the flag: --babylonPlugins jsx
In order to ignore specific files or folders during the Scan operation, please refer to https://sealights.atlassian.net/l/c/n6GuFwok
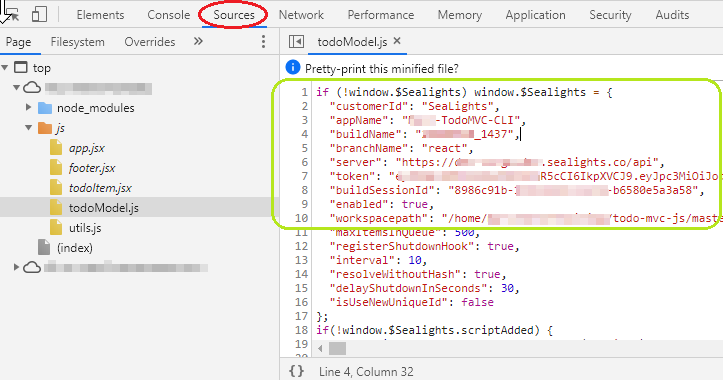
This will generate a new folder ('sl_dist' in the command above) with the instrumented code: a few Sealights-specific API calls will be added to your JS file to report coverage dynamically as illustrated in the picture below.
The content of this Sealights' generated folder needs to be deployed instead of your original code - on the application server - for the client browser to work against during your testing stages, but not in your production environment.

For distributed Test Runner & Test Listener, we recommend using the Lab ID parameter in order to link between the two.
For Front-End instrumented code, this parameter needs to be passed already as part of the the build command.
If the lab ID is not provided, the session ID will be used as a Lab ID
See 'Node.js Command Reference - Scanning a build' for full parameter details
Front end application as part of an Integration Build
If you are reporting a front-end application as part of an integration build, you'll need to add the -labid <string> parameter to your command and ensure the value used is the same across all the components.
For more details, please refer to Reporting an Integration Build to Sealights
Running tests
Running the tests is done the same as when running Unit or function tests; just here between the start and end steps you run your Front-end tests - See Using Node.js Agent - Running Tests