Problem
I have instrumented my code and used it however I see no coverage reported for my files.
Solutions
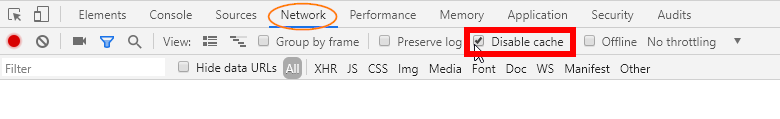
Disable caching in your Browser
In Chrome, open the Developer mode (F12), and check the 'Disable cache option under the Network tab.

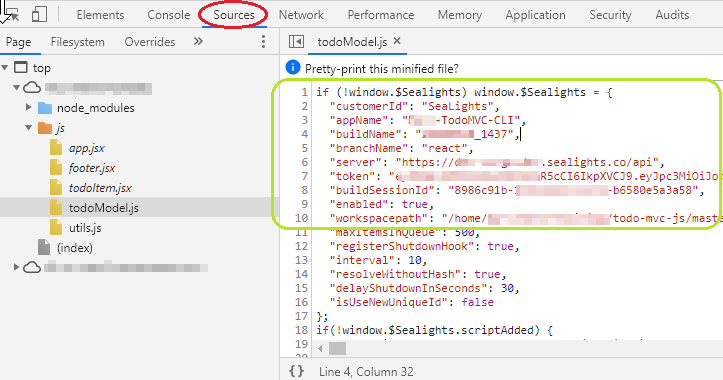
Validate the Instrumentation and build number in the JS source from the Browser
In your Browser, open the source code of your JS page: is there the Sealights' instrumentation code and the right build number?

Validate the application is using instrumented source and not compressed files from the Build stage
Validate the application is using the static instrumented files and not files in memory
Check your configuration is not using a In-Memory server (e.g. Webpack's server) and serves to your browser client the static files instrumented
You can try a simple http server like httpster for a quick validation via a command similar to httpster -p 8080 -d /home/somedir/public_html